
I've been meaning to write this post ever since Alcides wrote his post: Sorry Tumbleloggers. There, he wrote about the tumblelogs, which Wikipedia says is a variation of a blog, that favors short-form, mixed-media posts over the longer editorial posts frequently associated with blogging.
From where I'm standing there's a fine line between tumblelogs and lifestreams. Lifestreams are aimed at aggregating all content one generates throughout the web... while tumblelogs are aimed at gathering interesting stuff we find around the web.
My point is... since the dawn of time blogging that people have been spitting posts left and right and patterns are easily identified. Let's give it a shot...
- Link or Quick posts - those posts which are basically a list of interesting links.
- Listening to... - It was/is very common to find posts in which the blogger states what he/she was listening to while writing the post.
- Video posts - recommending one or more videos
- Pic Posts - showing off some impressive photo
- Quick updates (microblogging) - those one liners cursing at the skies for some odd reason a.k.a. ranting
- and so on...
The funny thing is... nowadays we can find one or more services on the web that provide a much more specific context - not to mention extra functionality on their own websites - than a generic blog post. Let's have a look...
As you can see, we are past the point were we must confine ourselves to a generic format, a blog post.
Put your content where it best fits!
Subscribing

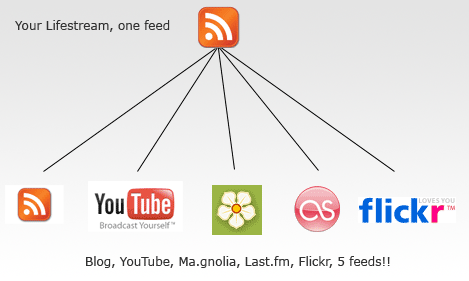
Of course people don't want to subscribe to 10x different feeds just to know what you're up to. So, instead, setup a lifestream so that people who want to follow you everywhere, can.
One thing to bear in mind is, feeds have different paces. You don't want each song you listen to be published as one RSS item. That's what God invented daily digests for. Feeds with such high paced content, like last.fm and maybe ma.gnolia/del.icio.us should be bundled up so that the reader isn't overwhelmed with more than he/she can handle.
I, for one, wish I could follow some of you via a lifestream. Instead of watching 4 feeds for my pal Billy aka Pedro Eugénio (blog in Portuguese, blog in English, twitter, ma.noglia, etc.), it would be cool to have only one entry on my feed reader for him. From the top of my head, I can think of a dozen other people I'd be interested in subscribing to their lifestream. Of course others, like the great Zeldman, I'm fine having only his blog aggregated.
So, Alcides, it's ok for people to find other places to generate content (including tumblr), as long as that doesn't involve me having to add yet another feed to my reader.
Why don't you get a lifestream?
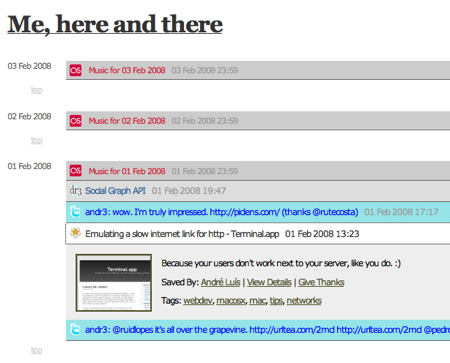
You think people don't care? You could be surprised. I'm very picky with my platforms, which explains why I've written two blogging platforms instead of using Wordpress. Thus, it won't come as a surprise that I've written a simple PHP5 platform to grab your content and show it like this (you can see it live at andr3.net/stream).

I have plans to distribute this openly, but it still lacks a touch here and there. If you're willing to try it out, beta test it if you will, contact me (sorry, no contact form for andr3.net yet). Requires PHP5 and MySQL 4.x.
If you don't want to run it on your own server, try lifestrea.ms. (You need an invite code first.)





![Left: 2.0.014 Right: 3.0 RC3 [comparison between 2.x and 3.x versions]](http://imgs.andr3.net/antialiased-bradius.png)
![Searchmonkey is a semantic nerd! [Searchmonkey's nerdy face]](http://imgs.andr3.net/searchmonkey.png)
![The logo of the initiative [May 1st, RSS Awareness Day]](http://imgs.andr3.net/rssday468.jpg)
![6.6.6 Section intentionally left blank [W3C authors left 6.6.6 blank on purpose]](http://imgs.andr3.net/w3c_beast.png)