I write this post with a very heavy heart.
 In case you missed this, the fantastic bookmarking service Ma.gnolia has put up a scary warning on their homepage announcing that their platform was brought down due to data corruption and loss.
In case you missed this, the fantastic bookmarking service Ma.gnolia has put up a scary warning on their homepage announcing that their platform was brought down due to data corruption and loss.
Hopefuly when you click that link, you'll see the usual Ma.gnolia beautiful homepage... but most likely, you won't.
The fact that the wording on that open letter is so careful not to commit to any date or feed any hope of total recovery, outright scares me. It's like they're preparing us for the worst...
The problem is... I've grown to love ma.gnolia. That's right, love. I've never liked del.icio.us. It demo-ed the social power of the web, but it was fugly and messy from the start! When I started using a website to store my bookmarks, I fell for Ma.gnolia. Few other websites made me feel as warm inside, just by using them. Not only they had a better experience, but they've always been more than open to new trends and technologies (openid, eaut, microformats, etc.) but they also treated the users very warmly. Something I never saw from del.icio.us/Yahoo!.
So it's not surprising that I feel something very close to what you feel when you lose a harddrive with very important data, because in the end, the result is pretty much the same. Loss of data.
I'm refraining from hoping there will be a full recovery just so I won't be disappointed. I actually have a theory that involves sql injections and a loose policy on backups, but... we'll leave that for some other time.
The good news is that since I setup my lifestream to republish my ma.gnolia bookmarks, I managed to salvage 263 bookmarks. The oldest of them is from August 2007. Not that bad.
Whatever comes out of this fiasco, it has certainly taught me a valuable lesson. Treat the data you put up in the cloud as you would treat an external drive. Back up ma.gnolia (*insert new bookmarking website*) to del.icio.us and SAPO Links. Keep a local copy of all the Flickr photos and upload a copy to Photobucket and smugmug.
Of course I'm not gonna do this overnight, that's why services like tarpipe are very well positioned to bring this to the average user with the least amount of effort. All I have to do is create workflows that put my content on more than one place. If Amazon, Yahoo! and SAPO all fail at the exact same time... we're probably being invaded by Aliens or something, so losing your online content might be the smallest of your problems.
Update
Alcides reminded me to include a few examples of workflows that could achieve this. Here they are.
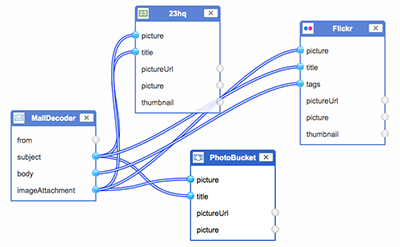
Workflow to submit photos to Flickr, Photobucket and 23hq. (possible now)
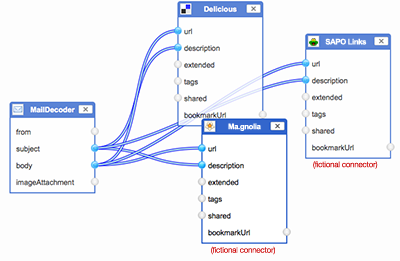
Workflow to submit links to del.icio.us, ma.gnolia and SAPO links. (fictional workflow)