If you have ever picked up a book about Distributed Systems you'll see that throughout history we've been passing weight from the client to the server and vice-versa. These days we are witnessing yet another shift.
 Last week I was attending the Usability Seminar here in Lisbon, organized by the APPU (Portuguese Association of Usability Professionals, roughly translated) – great event, by the way – and when the discussion was launched with Adobe's Apollo and Joyent's Slingshot logos on screen I thought,
Last week I was attending the Usability Seminar here in Lisbon, organized by the APPU (Portuguese Association of Usability Professionals, roughly translated) – great event, by the way – and when the discussion was launched with Adobe's Apollo and Joyent's Slingshot logos on screen I thought, you're kidding me right?
Why? Because I just can't seem to get what all the fuss is about! (And I know I'm not the only one [portuguese])
Why I love Q magazine
On their April issue, they include a wonderful section, which I strongly recommend:
The 100 Greatest Singers & their 1000 Greatest Songs
I won't give you the top slots here – maybe in the comments – and I won't get started on which singers who didn't make the countdown should have... I'll just copy the line they used to describe Janis Joplin:
Sandpaper-larynxed '60s wild child.
Best. Short. Biography. Ever.

![Screenshot of feed rendered in Shiira [screenshot of feed rendered in Shiira]](http://imgs.andr3.net/ddigg.png) Being an avid
Being an avid 


![Mininova.org [mininova logo]](http://torrents.andr3.net/logo.png) If you visit
If you visit ![78th Academy Awards [78th Academy Awards Poster]](http://imgs.andr3.net/oscar.jpg) It's that time of year again. When actors, actresses and others involved in the making of films, hold their breath after hearing
It's that time of year again. When actors, actresses and others involved in the making of films, hold their breath after hearing ![Microsoft Internet Explorer 7 beta 2 [Microsoft Internet Explorer 7 beta 2 logo]](http://imgs.andr3.net/msie7b2.png) Most of you must have already heard that Microsoft released IE7's Beta 2. It was all over the interweb last week – or two weeks ago –, but since I've been studying for the exams I didn't find the time to write this little piece until now. Bear with me, it's all over now, so I'll get back to my usual pace. Have some stuff up my sleeve that will hopefully spike your interest. ;)
Most of you must have already heard that Microsoft released IE7's Beta 2. It was all over the interweb last week – or two weeks ago –, but since I've been studying for the exams I didn't find the time to write this little piece until now. Bear with me, it's all over now, so I'll get back to my usual pace. Have some stuff up my sleeve that will hopefully spike your interest. ;) Oh boy. I've been watching this whole Apple Hype as a bystander, but I've been seriously considering
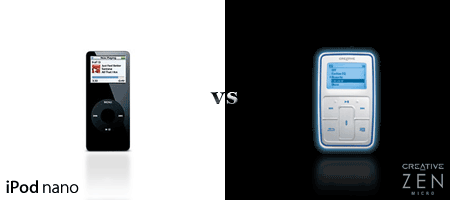
Oh boy. I've been watching this whole Apple Hype as a bystander, but I've been seriously considering  I just got an email from Esteban Kozak, from
I just got an email from Esteban Kozak, from  Oh wait! Ops! Let me switch back to the decimal system. *switch* There! Oh! It's Christmas!!!
Oh wait! Ops! Let me switch back to the decimal system. *switch* There! Oh! It's Christmas!!! ![The children, stepping into Narnia [The children, stepping into Narnia]](http://imgs.andr3.net/narnia_01.png) Just like Bryan mentions in his post
Just like Bryan mentions in his post 
 After a long period of indecision, followed by a not-short-enough period of saving up some cents, I finally ordered
After a long period of indecision, followed by a not-short-enough period of saving up some cents, I finally ordered  After I was hit by the
After I was hit by the  It's here. After a few betas and release candidates the final version is out. I've been holding out from testing the previous not-final versions, but now the time has come to put my hands on 1.5 goodness.
It's here. After a few betas and release candidates the final version is out. I've been holding out from testing the previous not-final versions, but now the time has come to put my hands on 1.5 goodness.
 This is yesterday's news – or the day before yesterday – but i had to mention it.
This is yesterday's news – or the day before yesterday – but i had to mention it. 

 If you're in any way connected to webdesign – or simply a curious fellow – then you probably heard about
If you're in any way connected to webdesign – or simply a curious fellow – then you probably heard about  I just recently noticed i had an "old" 17" Dell monitor gathering dust at my parents' house – yeah, i had forgotten all about it –, so i thought about bringing it to Lisbon and setting up my own dual desktop system. Now, i had never really worked in such an environment but i could obviously see the advantages. Increased desktop area is always nice – the virtual, not the real desktop –, but what i was really curious about was how to take advantage of it in real everyday situations. That's exactly what i'm going to explore in this post.
I just recently noticed i had an "old" 17" Dell monitor gathering dust at my parents' house – yeah, i had forgotten all about it –, so i thought about bringing it to Lisbon and setting up my own dual desktop system. Now, i had never really worked in such an environment but i could obviously see the advantages. Increased desktop area is always nice – the virtual, not the real desktop –, but what i was really curious about was how to take advantage of it in real everyday situations. That's exactly what i'm going to explore in this post.
![Antony Live - not in lisbon - ©2005 Fabrizio Zampighi e Edoardo Bridda [Antony live - not in lisbon]](http://imgs.andr3.net/antonylive_01.png) As previously
As previously ![Flock [Flock image]](http://imgs.andr3.net/flock_01.png)
 Last wednesday, i had the pleasure of being one of the lucky bastards that attended the pre-screening of Serenity in Lisbon – thanks to a hard-working
Last wednesday, i had the pleasure of being one of the lucky bastards that attended the pre-screening of Serenity in Lisbon – thanks to a hard-working  Right from the beginning i realized they were going to explain everything so the people who hadn't seen the tv series would understand the story and enlightening us – the fans – on several issues while they're at it. So for all of you who are dismissing this movie simply because you haven't seen any episode, think again, because the odds are you'll like it – i haven't heard a negative opinion on this movie. And if you're one of the fans, i don't need to tell you to go watch it, but i will tell you it didn't disappoint me — at all.
Right from the beginning i realized they were going to explain everything so the people who hadn't seen the tv series would understand the story and enlightening us – the fans – on several issues while they're at it. So for all of you who are dismissing this movie simply because you haven't seen any episode, think again, because the odds are you'll like it – i haven't heard a negative opinion on this movie. And if you're one of the fans, i don't need to tell you to go watch it, but i will tell you it didn't disappoint me — at all. Last year, a
Last year, a  Ron Howard and Russell Crowe meet
Ron Howard and Russell Crowe meet  Some of you might remember one of my
Some of you might remember one of my ![meebo in action [meebo in action]](http://imgs.andr3.net/meebo_inaction.png)


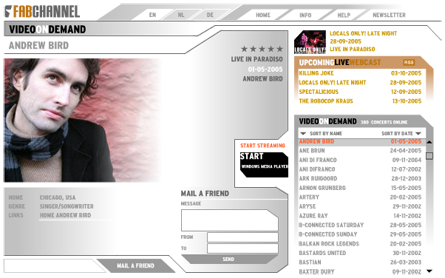
 At first i was surprised that they had a full live show of Andrew Bird available as a 500kbits wmv stream – amazing quality, if you have broadband. there's also a 56kbps stream for dial-up users – , which i devoured happily. It was after that when i realized how BIG their list of available shows was! They're featuring 380 full live shows – and counting! – recorded mostly at the
At first i was surprised that they had a full live show of Andrew Bird available as a 500kbits wmv stream – amazing quality, if you have broadband. there's also a 56kbps stream for dial-up users – , which i devoured happily. It was after that when i realized how BIG their list of available shows was! They're featuring 380 full live shows – and counting! – recorded mostly at the  The php coder inside of me felt impatient, mainly because I hadn't seen any mysql tables from Mint, but i had from ShortStat. I knew
The php coder inside of me felt impatient, mainly because I hadn't seen any mysql tables from Mint, but i had from ShortStat. I knew  I found a very good
I found a very good