 Everyone's talking about Google Talk, so i'll just join the bandwagon.
Everyone's talking about Google Talk, so i'll just join the bandwagon.
Last night, downloadsquad published a review with screenshots which sparkled a desperate search for the leaked binary over at digg (read it here, quite a long page. it's freezing up my computer) , so everyone knew it was only a matter of hours until Google finally released their IM/VoIP client.
Plus, some people – including myself, thanks to JoĂŁo for the heads up – were able to login into talk.google.com using the Jabber Protocol. Nothing new there, since we weren't seeing the app. But we were in, for just a while, then, all we got was a "405 Method Not Allowed".
Today, when i arrived to the Internet Land, lots of people were already speaking their minds about this. Here's a couple link I found interesting.
- Google Gets to Talking
Google Blog – kind of an official announcement. - Update on Google Talk
Celso Martinho – A look under the hood. - Google Talk?
The Tao of Mac – Rui Carmo's take on this. I share his fear. Skype and Gizmo are far superior VoIP solutions, but with all the GHype... you never know.
And i'm sure there are more –but my thunderbird died, so no RSS for me. more on that later – but for now that's what people are saying.
I know Kottke must be surprised, because the only web integration i've seen is integration with GMail. Message notifier and Contact List support.
Opinions
My first reaction was... *shrug* ...it's just another IM client. Sure, it supports VoIP, but so does Skype and i don't use it. Sure, it has integration with Gmail, but i already have Gmail Notifier. Adding contacts straight off my Contacts List on Gmail? Cool, but not absolutely necessary. Webcam support? Not that I use it, but still, there isn't any. Extras, such as smileys and avatars? Nope.
Hmmmm... so as you can see it's a pretty lightweight IM client, with two powerful features built in, VoIP and openness that the XMPP protocol provides. People with other clients can contact GTalk's users. That's a good thing, but that doesn't solve the problem of Linux and Mac users not having a full fledged application.
 If all you want is a very light messenger, then Google Talk is the Instant Messenger for you. If not, there is always the overlooked Yahoo! Messenger which pretty much kicks every IM client's ass. Also has voice and furthermore has webcam support, integration with personalized Radio Stations, games, etc. Pretty much everything you'll ever need, but people just don't adhere. I don't know why... My contact list on MSN is huge, while i have more fingers on my left hand than contacts on my Yahoo! contact list.
If all you want is a very light messenger, then Google Talk is the Instant Messenger for you. If not, there is always the overlooked Yahoo! Messenger which pretty much kicks every IM client's ass. Also has voice and furthermore has webcam support, integration with personalized Radio Stations, games, etc. Pretty much everything you'll ever need, but people just don't adhere. I don't know why... My contact list on MSN is huge, while i have more fingers on my left hand than contacts on my Yahoo! contact list.
In my humble opinion, it's a good attempt, but not good enough. Is this the beginning of the end for Google's Earth Universe Domination plans?
Hey, I still love my GMail, GMaps, GNews, GAlerts, etc. (^^,)
While talking to JoĂŁo, he was trying to send me a file when we realized it doesn't even have File Transfers! Now, that's disappointing. I hope they're not expecting us to send files through GMail... :rolleyes:
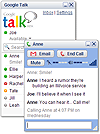
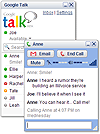
The interface is pretty slick, though. Cool notifying system. Either through balloons on the systray or by flashing the window and showing the user's last message under the name.
The portuguese ISP/Portal Sapo wants to talk the Google Talk. [in portuguese]
Let's see if they'll walk the walk. :P
(via)
Will more messengers follow? Will GTalk unify the Instant Messaging World? Stay tuned...
![Antony Live - not in lisbon - ©2005 Fabrizio Zampighi e Edoardo Bridda [Antony live - not in lisbon]](http://imgs.andr3.net/antonylive_01.png) As previously mentioned, Antony and the Johnsons played the Coliseum last night. I was there and this is my account of the event. Sorry, I didn't take any pictures. Will use a couple from Google Images to avoid a text-only review.
As previously mentioned, Antony and the Johnsons played the Coliseum last night. I was there and this is my account of the event. Sorry, I didn't take any pictures. Will use a couple from Google Images to avoid a text-only review.![Flock [Flock image]](http://imgs.andr3.net/flock_01.png)
 Last wednesday, i had the pleasure of being one of the lucky bastards that attended the pre-screening of Serenity in Lisbon – thanks to a hard-working
Last wednesday, i had the pleasure of being one of the lucky bastards that attended the pre-screening of Serenity in Lisbon – thanks to a hard-working  Right from the beginning i realized they were going to explain everything so the people who hadn't seen the tv series would understand the story and enlightening us – the fans – on several issues while they're at it. So for all of you who are dismissing this movie simply because you haven't seen any episode, think again, because the odds are you'll like it – i haven't heard a negative opinion on this movie. And if you're one of the fans, i don't need to tell you to go watch it, but i will tell you it didn't disappoint me — at all.
Right from the beginning i realized they were going to explain everything so the people who hadn't seen the tv series would understand the story and enlightening us – the fans – on several issues while they're at it. So for all of you who are dismissing this movie simply because you haven't seen any episode, think again, because the odds are you'll like it – i haven't heard a negative opinion on this movie. And if you're one of the fans, i don't need to tell you to go watch it, but i will tell you it didn't disappoint me — at all. Last year, a
Last year, a  Ron Howard and Russell Crowe meet
Ron Howard and Russell Crowe meet  Some of you might remember one of my
Some of you might remember one of my ![meebo in action [meebo in action]](http://imgs.andr3.net/meebo_inaction.png)


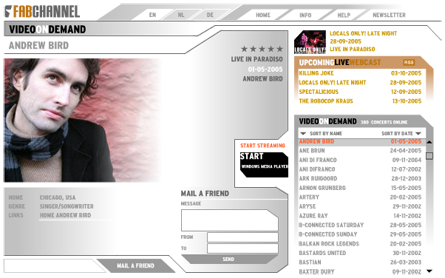
 At first i was surprised that they had a full live show of Andrew Bird available as a 500kbits wmv stream – amazing quality, if you have broadband. there's also a 56kbps stream for dial-up users – , which i devoured happily. It was after that when i realized how BIG their list of available shows was! They're featuring 380 full live shows – and counting! – recorded mostly at the
At first i was surprised that they had a full live show of Andrew Bird available as a 500kbits wmv stream – amazing quality, if you have broadband. there's also a 56kbps stream for dial-up users – , which i devoured happily. It was after that when i realized how BIG their list of available shows was! They're featuring 380 full live shows – and counting! – recorded mostly at the  The php coder inside of me felt impatient, mainly because I hadn't seen any mysql tables from Mint, but i had from ShortStat. I knew
The php coder inside of me felt impatient, mainly because I hadn't seen any mysql tables from Mint, but i had from ShortStat. I knew  I found a very good
I found a very good  At last! The long awaited Tim Burton's adaptation of Roald Dahl's wonderful book that has inspired children throughout the years has arrived. It's been out for a while, but i only just got around to see it. The expectations were very high, mainly because the dream team got together again; Tim Burton, Johnny Depp and the musical genious Danny Elfman.
At last! The long awaited Tim Burton's adaptation of Roald Dahl's wonderful book that has inspired children throughout the years has arrived. It's been out for a while, but i only just got around to see it. The expectations were very high, mainly because the dream team got together again; Tim Burton, Johnny Depp and the musical genious Danny Elfman. Everyone's talking about
Everyone's talking about  If all you want is a very light messenger, then Google Talk is the Instant Messenger for you. If not, there is always the overlooked
If all you want is a very light messenger, then Google Talk is the Instant Messenger for you. If not, there is always the overlooked  I had to start sometime, given my past experiences with Javascript, but i had to get some stuff out of the way first – namely, this website – so that i could dedicate an evening messing around with this new technique – not technology – without other stuff in my head.
I had to start sometime, given my past experiences with Javascript, but i had to get some stuff out of the way first – namely, this website – so that i could dedicate an evening messing around with this new technique – not technology – without other stuff in my head. You can now comment without being registered, but i still strongly suggest you to register. Why? Well, you will loose your navigation preferences every time you close your browser. If you have an account created, you can choose to auto-login which will load your preferences from your
You can now comment without being registered, but i still strongly suggest you to register. Why? Well, you will loose your navigation preferences every time you close your browser. If you have an account created, you can choose to auto-login which will load your preferences from your 

 I had some expectations about this movie, since i saw it on Leno a couple weeks ago and the clip left me mouth-watering. It didn't seem to have that much of a story at first, but the performances of the actors were pretty outstanding in the clip – as well as in the trailer – so i was left a bit curious about the whole deal.
I had some expectations about this movie, since i saw it on Leno a couple weeks ago and the clip left me mouth-watering. It didn't seem to have that much of a story at first, but the performances of the actors were pretty outstanding in the clip – as well as in the trailer – so i was left a bit curious about the whole deal.