are you tired of this? then return to latest posts
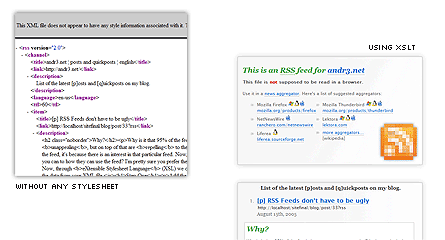
RSS Feeds don't have to be ugly
Why is it that 95% of the feeds i come across are unstyled? Is there a logical reason for this? Unstyled feeds are ugly and unappealing, but on top of that are repelling to the common user, who will dismiss the page thinking an error just occured.
If a user clicked on the feed, it's because there is an interest in that particular feed. Now, what do you prefer? That he/she will go away frustrated due to their ignorance, or guide them as well as you can to how they can use the feed? I'm pretty sure you prefer the later.

How can it be done?
You already have your XML file, right? Now, through eXtensible Stylesheet Language (XSL) we can perform Transformations (XSLT) to your file to create a dynamic webpage (XHTML) which will gather the data from your XML file.
Step One
Add the following line to your XML file
<?xml version="1.0" encoding="iso-8859-1"?>
<?xml-stylesheet type="text/xsl" href="transformations.xslt" media="screen"?>
<rss version="2.0">
(...)What this line does is specify a stylesheet to be applied to your XML raw file.
Step two
Now, create a file named transformations.xsl and place it in the same folder as your XML file.
The stylesheet must start with a tag <xsl:stylesheet> and it must be closed at the end of the file.
<?xml version="1.0" encoding="iso-8859-1"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
</xsl:stylesheet>Step Three
We must now create the basic template, which will be the webpage static content. We will do this by setting up an <xsl:template>. Inside it, you will put the XHTML code to be served to the browser. After you complete this step, you will be ready to loop through your items, displaying them in any way you want to.
<?xml version="1.0" encoding="iso-8859-1"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<head>
<title>This is my feed</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h1>This is my RSS feed.</h1>
<p>You shouldn't be accessing this through your browser.</p>
<h2>Last posts</h2>
<ul>
here, you'll specify how you want to loop through your items.
(<xsl:for-each> goes in here)
</ul>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Step four
To loop through your items, you will have to use <xsl:for-each>, specifying the path to the items in your feed.
<xsl:for-each select="rss/channel/item">
</xsl:for-each>As you can see, we selected the item through its absolute path. Now, whatever code you put between this tag and its closing tag, will be outputed to the browser N times, being N the number of items in the feed.
Step five
To obtain the values of each tag that makes up the <item>s, we will use <xsl:value-of> – it doesn't have a closing tag, so the opening tag needs to have a trailing slash, like this <xsl:value-of select="title"/>.
Also, since you can't put a tag within a tag in XML, you can't use <xsl:value-of> to get the URL and use it inside an XHTML anchor tag. You can, however, use the brackets { } notation to grab the value of the link tag in the current element being looped, in this case, one of the <item>s.
Here's an example.
<xsl:for-each select="rss/channel/item">
<li><xsl:value-of select="title"/>
<a href="{link}">{link}</a></li>
</xsl:for-each>You're done!
Now you can present your feeds in a readable way and you won't scare users away.
Related files
- Final XSLT file: transformations.xsl
- Feed using XSLT stylesheet: feed_xslt.xml
- Feed without XSLT stylesheet: feed.xml.
Related Links
Final Notes
I do encourage you to rewrite your template, and make your own code. This is just an example to show you how easy it is to create a page using XSLT from your raw XML file.
Note that there's a <link> tag in the page we just created. It links to a CSS stylesheet. Create a style.css file and style your page to integrate your website's layout. Just make sure you let the user know that he's viewing a feed and not a regular page.
Don't overlook this particular corner of your website. If you get your users to adopt RSS feeds, you'll see they'll keep coming back. :)
Civ2boss on mon, 15 aug 2005 21:57
Ivo Gomes on tue, 16 aug 2005 00:28
I'll try this at home :D
andr3 on tue, 16 aug 2005 06:02
Oh, and i'll update the link right away ;)
@Ivo: Thanks. That's the main reason why one would want to go through the trouble of creating such a page. Pro users won't have a problem grabbing the url and pasting it into their client programs. But newbies will, and we mustn't overlook any user. ;)
Try it and let me know how it went.
I had to do a little Javascript magic ( rss.js ) so that the XHTML code from the
I might make a followup post about this issue.
Ben Tremblay on thu, 24 nov 2005 20:56
cheers
ben
p.s. and TextPad is still failing on "Search All Documents" ... bit rot?
andr3 on fri, 25 nov 2005 07:53
And what do you mean with ?Oh nevermind... i just now read your comment in your livejournal post.Comments have been disabled
Sorry about that.
Feel free to engage with me via twitter.
Tweet to @andr3