When i started building websites, which was around 1998, i didn't realize i was embarking on a long-term journey. More than that, i didn't know people would eventually assume i wasn't a coder/programmer simply because i designed websites. Last year, i took a class in which we had to build a website using HTML and Javascript. To me, it was pretty much the daily work that i'm used to do, but to a lot of colleagues it was a new thing. I heard a lot of people saying HTML isn't for me, this is for designers. I'm a programmer.
, and that made me think about how i considered myself. For some reason, the issue awoke in me today.
Pretty much all of the websites i've been a part of in the past were done on my own, so i had to do all the work. Designing, image-editing and coding the needed scripts which were in Javascript at first, but later i started working with PHP, MySQL, etc. (check my bio). So now i'm a bit trained in all those areas, although, i don't see myself neither as an accomplished designer, nor a very hardcore coder. I've never went to school to learn about design and image-editing, but i have been taught to program in various languages both in high-school (Pascal, C) and lately in the University (Haskell, Java, Prolog). I've also learned a couple other languages on the side.
I do believe it is possible to be both a webdesigner and a coder at the same time, although, it's a tough job excelling in both areas.
Some people are capable of creating great designs and writing stunning server-side coding, such as Mr. Inman and Mr. Orchard (just to name a couple). But i'm not like those guys, i'm a mere wannabe-designer and an average programmer, so i'll stay in my little corner, reading, learning, absorbing as much as i can, both design and code-wise. Later, depending on the roads i choose in the future, some of this might prove to be helpful in some way. At least, i hope so.
Now, if possible, i'd like to know a bit more about my "audience" – I know you're there, i see the statistics. ;) How do you see yourself? A designer, a coder, both or none of that?
Cinderella Man
It's been a while since i wrote about any movie, but i promise i'll try to keep it short. If you think these reviews are too long, let me know, I don't want to bore you to death, now do I?
 Ron Howard and Russell Crowe meet again and produce another good movie together. This one tells the story of James Braddock, a legend in boxing who lived through the big Depression of the 30s under great difficulties and ended up restoring the hope of many fellow Americans. Russel plays James and shares the screen with Renée Zellweger, who plays the wife. Paul Giamatti concludes the holy trinity of the cast as James' agent.
Ron Howard and Russell Crowe meet again and produce another good movie together. This one tells the story of James Braddock, a legend in boxing who lived through the big Depression of the 30s under great difficulties and ended up restoring the hope of many fellow Americans. Russel plays James and shares the screen with Renée Zellweger, who plays the wife. Paul Giamatti concludes the holy trinity of the cast as James' agent.
 Some of you might remember one of my
Some of you might remember one of my ![meebo in action [meebo in action]](http://imgs.andr3.net/meebo_inaction.png)


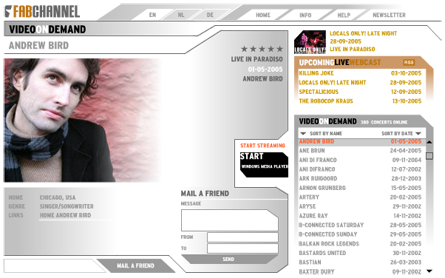
 At first i was surprised that they had a full live show of Andrew Bird available as a 500kbits wmv stream – amazing quality, if you have broadband. there's also a 56kbps stream for dial-up users – , which i devoured happily. It was after that when i realized how BIG their list of available shows was! They're featuring 380 full live shows – and counting! – recorded mostly at the
At first i was surprised that they had a full live show of Andrew Bird available as a 500kbits wmv stream – amazing quality, if you have broadband. there's also a 56kbps stream for dial-up users – , which i devoured happily. It was after that when i realized how BIG their list of available shows was! They're featuring 380 full live shows – and counting! – recorded mostly at the  The php coder inside of me felt impatient, mainly because I hadn't seen any mysql tables from Mint, but i had from ShortStat. I knew
The php coder inside of me felt impatient, mainly because I hadn't seen any mysql tables from Mint, but i had from ShortStat. I knew  I found a very good
I found a very good  At last! The long awaited Tim Burton's adaptation of Roald Dahl's wonderful book that has inspired children throughout the years has arrived. It's been out for a while, but i only just got around to see it. The expectations were very high, mainly because the dream team got together again; Tim Burton, Johnny Depp and the musical genious Danny Elfman.
At last! The long awaited Tim Burton's adaptation of Roald Dahl's wonderful book that has inspired children throughout the years has arrived. It's been out for a while, but i only just got around to see it. The expectations were very high, mainly because the dream team got together again; Tim Burton, Johnny Depp and the musical genious Danny Elfman. Everyone's talking about
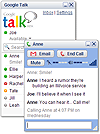
Everyone's talking about  If all you want is a very light messenger, then Google Talk is the Instant Messenger for you. If not, there is always the overlooked
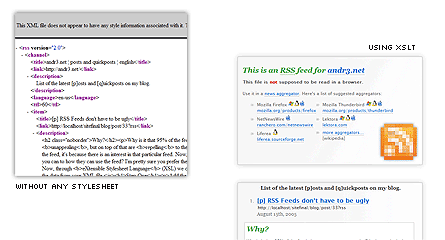
If all you want is a very light messenger, then Google Talk is the Instant Messenger for you. If not, there is always the overlooked  I had to start sometime, given my past experiences with Javascript, but i had to get some stuff out of the way first – namely, this website – so that i could dedicate an evening messing around with this new technique – not technology – without other stuff in my head.
I had to start sometime, given my past experiences with Javascript, but i had to get some stuff out of the way first – namely, this website – so that i could dedicate an evening messing around with this new technique – not technology – without other stuff in my head. You can now comment without being registered, but i still strongly suggest you to register. Why? Well, you will loose your navigation preferences every time you close your browser. If you have an account created, you can choose to auto-login which will load your preferences from your
You can now comment without being registered, but i still strongly suggest you to register. Why? Well, you will loose your navigation preferences every time you close your browser. If you have an account created, you can choose to auto-login which will load your preferences from your 

 I had some expectations about this movie, since i saw it on Leno a couple weeks ago and the clip left me mouth-watering. It didn't seem to have that much of a story at first, but the performances of the actors were pretty outstanding in the clip – as well as in the trailer – so i was left a bit curious about the whole deal.
I had some expectations about this movie, since i saw it on Leno a couple weeks ago and the clip left me mouth-watering. It didn't seem to have that much of a story at first, but the performances of the actors were pretty outstanding in the clip – as well as in the trailer – so i was left a bit curious about the whole deal.